Hai semua ! Sehat tak hari nih ?
Ngeh ngeh ngeh, lau tak sehat
pegi makan ubat oke :)
Wahh . Banyak tak yang nak tahu pasal benda nih ?
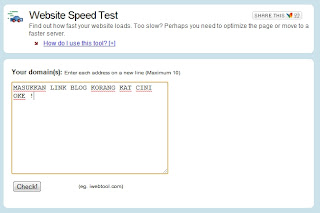
Benda nih nama dia Website Speed Test
maksudnya, nak tahu korang nyer blog laju load ke tak
berat ke atau ringan, cam tu laa
Haaa, kalau nak jom KLIK SINI
Then masukkan link blog korang macam kat gambar kat atas tu
dah masuk kan tekan Check oke
Then akan jadi macam gambar kat bawah nih
Tengok tu, saya punya tak berat
sebab tue laju loading :)
Kalau lebih 100KB berat laa tu,
korang kena laa remove apa yang tak patut kat dalam blog korang
supaya tak berat oke
Macam mana pula korang nyer ?
Boleh lah komen lau ada masalah ekk :)
Sharing is caring .
= SEKIAN =